Foutmeldingen in een formulier
In een formulier kunnen foutmeldingen voorkomen. Hieronder verzamelen we informatie rondom dit patroon.

Inzichten uit onderzoek
Wat gaat goed
- Validatie nadat men op de button 'Volgende stap' (submit) klikt werkt goed.
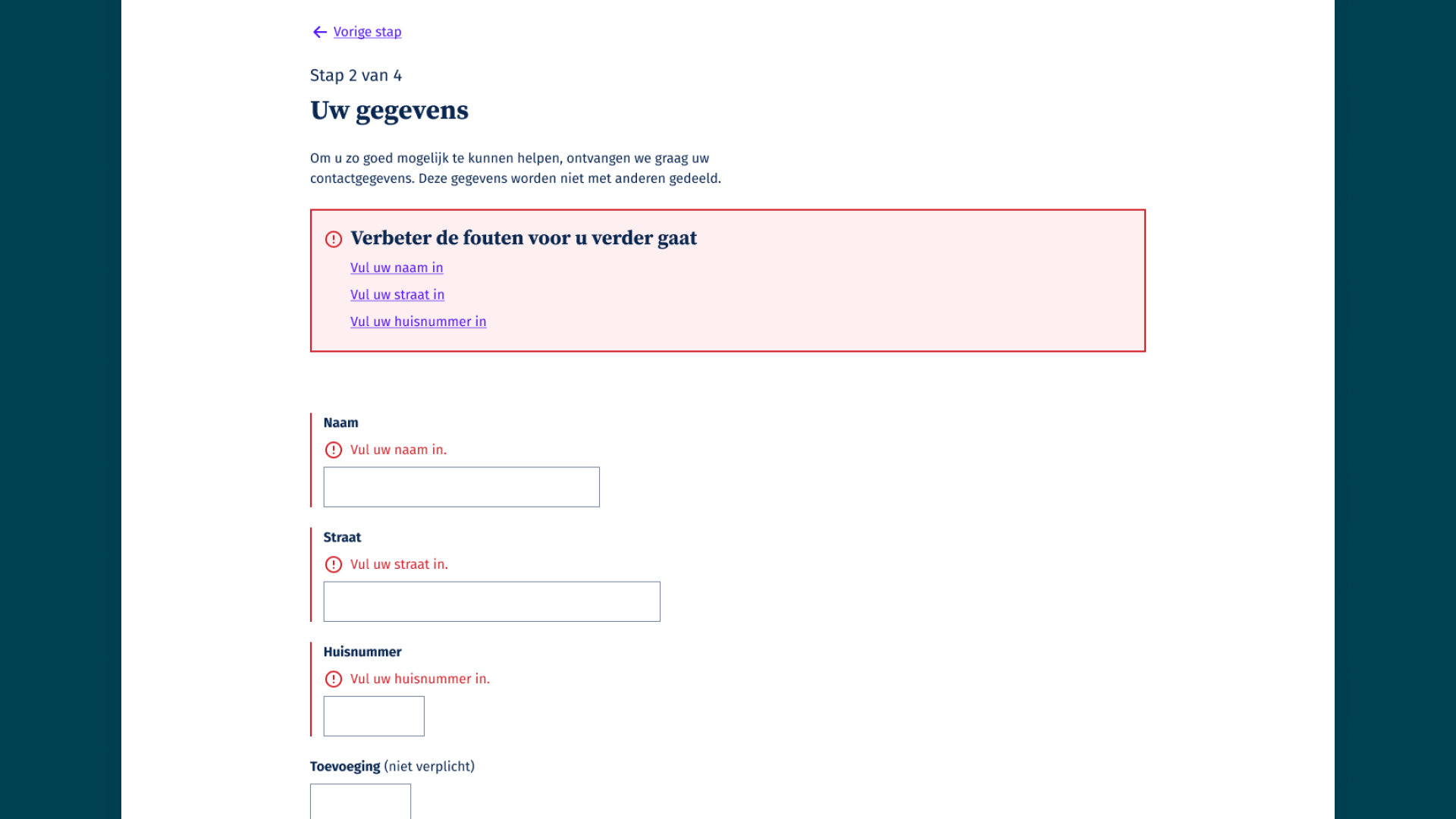
- De terugkoppeling van foutieve velden door middel van een Alert met ankerlinks per foutmelding werkt goed.
- De schrijfwijze van de foutmeldingen lijkt duidelijk te zijn.
- Het positioneren van de Alert bovenaan het formulier werkt goed.
- Het positioneren van de foutmelding tussen het formulier label en het invulveld werkt goed.
- Het direct valideren nadat een formulierveld als 'invalid' is gemarkeerd lijkt goed te werken.
Verder onderzoeken
- Hoe gaan we om met het direct valideren van een formulierveld dat als invalid is gemarkeerd wanneer validatie pas kan plaats vinden na submit? En wat als direct valideren voor het ene veld wel kan maar voor het andere niet?
- Kan de focus direct op het invulveld nadat men op een ankerlink klikt? En hoe werkt dit bij een formulier veld met checkboxes en radio buttons?
Gerelateerde richtlijnen van het NL Design System
Foutmeldingen in een formulier.
Achtergrond onderzoek
Dit patroon is toegepast in een meerstappenformulier dat is voorgelegd aan mensen met een beperking of die minder taalvaardig zijn. Het formulier maakt onderdeel uit van een handreiking die is geschreven in het kader van de Wet modernisering elektronisch bestuurlijk verkeer (WMEBV).
- Meer informatie over het WMEBV project
- Bekijk het formulier dat is gebruikt tijdens het onderzoek
- Bekijk de formulier templates in Figma
Help deze documentatie te verbeteren
Om ervoor te zorgen dat deze documentatie nuttig, relevant en up-to-date is, kun je een wijziging voorstellen via Github.
Vragen
Heb je een vraag? Twijfel niet en neem contact op met het kernteam.